Hi @bonnietwin
Thanks a lot for your inputs. I’m sorry if few things said in my previous post has been taken as criticism, it has never been my intention. I know pretty much well how SmoothWall, IPCop and IPFire has been built so I can imagine how difficult it can be to make changes in them.
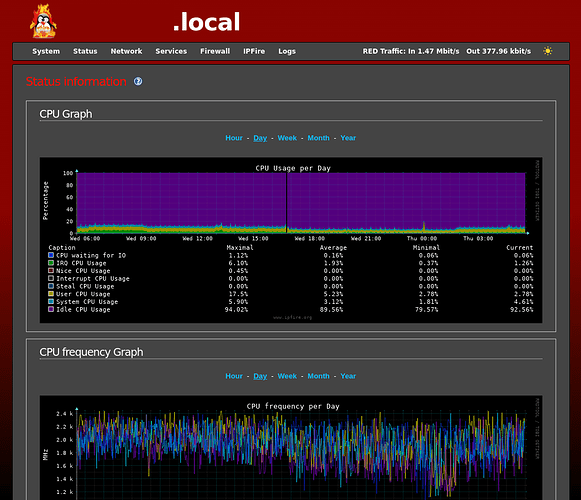
That’s why for this dark mode patch I think that releasing it as an addon would make the maintenance much easier and so not require to rebuild the whole system.
I’ve read a little bit about IPFire 3.x and I’m pretty much excited to see it coming! I don’t know if there is room where I can help but I’ll take a look. I would be happy to help if I can.
I’m not used to mailing lists at all but I’ll join it after this post. I’m more than happy to follow your guidelines and code writing rules, I have no will to lower the security provided by IPFire, I just wanted to make it more comfy for my eyes and if possible, make it useful for others.
As I said, I know how complex it can be to make a change in IPFire 2.x and really have no will to make it even more complicated, that’s why I opted for adapting my own code to the current structure instead of asking you guys to change things for me.
I understand your point about having user data even minimalist stored on the client side. I myself prefer storing sensible data always on server side rather than the client side for obvious security reasons.
I’ll discuss about that on the dev mailing list but to quickly explain my choices / thinking, I didn’t wanted to use the invasive cookies for that purpose, so I usually opt for sessionStorage feature instead of localStorage as the stored data are not persistent and vanish at the moment you close the tab or the browser window which is not the case with localStorage.
I just told myself that asking the user that does not have his system properly detected as already configured for dark mode to always select the dark theme on each reload would have been pretty annoying, so that information needed to be stored somewhere.
But you’re right, if previously discussed with the IPFire devs, I can make the code reading the theme preference from a server side value instead of a client side, that would be perfect!
To finish, regarding jquery, I just spotted it during the code analysis I did to understand / find the way to apply my changes from client side without having to change things on server side. I had no will to finger point or criticize what has been done. It’s always easy to criticize but much harder to come with a solution along the critics. So I’ll join the dev mailing and see if maybe there is a will to drop jquery completely from the WUI and rewrite the small JS code portions without it. I would be happy to help on that too.
Thanks a lot for your advice and sorry if I did things incorrectly.
![]()